From Wikipedia, the free encyclopedia
 |
This is a file from the Wikimedia Commons. The description on its description page there is shown below. |
|
|
Commons is attempting to create a freely licensed media file repository. You can help.
|
 |
This vector image was created with Inkscape. |
Summary
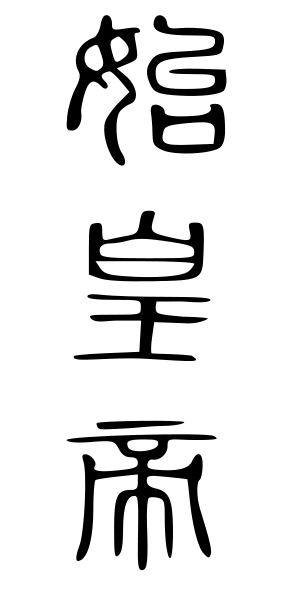
This is a vector version (created in Inkscape) of a very low-quality JPEG found at w:Image:ShiHuangDi1.jpg (which in turn must have been scanned from some book).
The image shows the name of the first emperor of a unified China, written in Seal Script. It says 始皇帝 Shǐ Huángdì, literally meaning "First Emperor". See w:Qin Shi Huang.
Licence info

 |
This image is in the public domain because it is an SVG representation of an ancient script. The script itself pre-dates the modern concept of copyright, and the creator of the SVG version has released (or hereby releases) into the public domain any copyright generated by the making of the file (and grants an unconditional licence to anyone, for any jurisdictions in which public-domain release is not legal). This applies internationally and for any purpose. Attribution is not required but would be appreciated. |
Comments on version history
- The original version we uploaded was hand-traced in Inkscape. I deleted it.
- Next, there was a version that we manually corrected in accordance with some suggestions that were made, in order to make it more accurate. Some lines were made thinner.
- Next, there was a version that we created in CorelTRACE using the "centreline" tool. In Inkscape, we corrected a couple of problems and increased the line thickness from hairline to 2mm. It is very accurate, but does not take into account differing line thicknesses. But is line thickness significant in seal script? Not very, I think.
- Finally, there was a version that we created in CorelTRACE using the "outline" tool. This image was good, but had many erroneous wedge shapes, so we corrected this in Inkscape. This is probably the best version.
- Tweaked that last version by moving the characters closer together and adding a margin to the left and right.
- Abandoned everything and went back to the original bitmap. Used "trace bitmap" in Inkscape (which works as well as CorelTRACE if you make sure the image is totally black first).
File links
The following pages on the English Wikipedia link to this file (pages on other projects are not listed):